Archive for the ‘Usability’ Category
Don’t lose sales from these 5 stupid mistakes!
Some of the most simple mistakes will undoubtedly lose your website sales. What’s most unfortunate about these mistakes, is that you probably had a guaranteed sale until you irritated or scared your customer enough for them to find another store to shop at.
Mistake 1 (Old dates and information):

The internet is a very dynamic machine. When a visitor shows up on your website and sees your copyright date “Copyright © Anything < This Year” it instantly brings up questions. Are these prices still correct? Is this company even in business?
Unless your website has an enormous amount of perceived trust and you have a very strong brand (in which case your copyright date would most definitely be current), you will undoubtedly lose sales from this date alone.
The same thing goes for about us pages, and other information pages that can be date specific. If your about us page states that you specialize in computers with Windows 98, and Windows 2000 while Windows Vista is the current release, it brings up questions to which there is no good answer.
Mistake 2 (SSL related error messages):
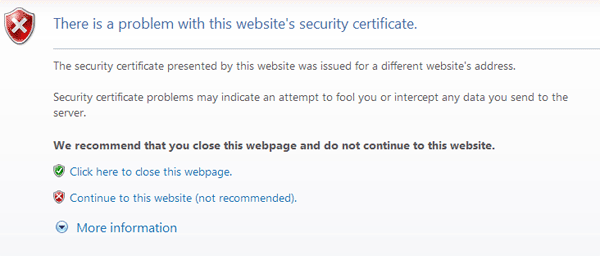
I come across sites on a daily basis that serve up secure pages with some problem in their SSL configuration. When you send a visitor to a SSL protected page, there is a good reason for it. And, when an error message precedes that secure connection, all confidence in your security is lost. If you can’t figure out how to properly encrypt a website / page / sub-domain without errors, you need to hire someone who can.
Does this make you want to continue checking out?

Also, to help prevent this from ever happening, make sure you do not permanently install mis-configured ssl certificates. If you do get a ssl error, make sure not to click the permanently allow this connection option.
Mistake 3 (Not showing payment and shipping options immediately):

You should display your accepted payment methods on every page of your website! Don’t make your customer click on the about us, faq, or any other link to get this information. I’ve got securely hosted credit card logos here, if you need them.
You should display the shipping options and prices as soon as technically possible, on the shopping cart page is best! Also, do not make your user enter all of their shipping or billing information, (or worse yet, make them register) before you give them shipping prices. Much of the time, your customer won’t even consider filling out that much information just to get an idea of how much shipping will cost.
Use a single zip field to calculate shipping and ask for the rest of their information further in the checkout process.
Mistake 4 (Improper add-to-cart functions):
With the Web 2.0 craze going on, it’s common to see spiffy Ajax and dynamic add to cart functions where some small area of the website is updated when an item is added to a shopping cart. This is not only a bad idea, but it can be usability suicide.
While these actions may seem obvious to you, a lot of users don’t notice a small box being updated, and it’s rarely what a shopper is expecting to happen. It’s always best to redirect your user to a shopping cart each time they add something to it. You can then provide a return to last item / category / brand or whatever else link from the shopping cart page as needed.
Mistake 5 (Poor internal search):
Google became popular because their search results were quick, and highly relevant. Search function on your website is extremely important, and should be quick and relevant. You need to be able to account for things like misspellings and incomplete words. If you don’t have the ability to implement a solid search function yourself, you should look for a 3rd party application to use. If your website is well indexed, Google offers a custom search engine that you can integrate into your website.
The only thing worse than showing bad search results is showing none at all.
Obfuscate email, but make your self email-able
Using a simple obfuscating script on your website’s published email addresses can reduce the amount of email spam by 90% or more. Email spam primarily comes from email harvesting bots, similar to search engine bots, that scour the internet looking for email addresses to spam. There are several ways to obfuscate email addresses.
Common methods to obfuscate email addresses:
- Encoding
- Javascript
- Flash
- Using an Image instead of text
Javascript and Flash obfuscation basically create a text version of your email that cannot be read by all but the most complex email harvesting robots. These methods work well at stopping email harvesting (Flash is far better than Javascript), but your visitors must have flash installed or javascript enabled for these to work or they too cannot see your email address.
Example of what a Javascript email would look like to a computer. (From: seowebsitepromotion.com)
<script type="text/javascript">
//<![CDATA[
var email = "questions"
var domain = "ecommerce-blog.org"
document.write("" + email + "@" + domain + "")
//]]>
</script>
These can also be called externally or through an action script which is even more effective.
Images of an email address can be used in place of text. While this is probably as effective at stopping spam as flash and Javascript, it completely prevents copying the text. This makes it very annoying to try and email the site owner as contact addresses are often long and can be complex. Users are very prone to mis-entering email characters and this generally leads to frustration and annoyance by everyone. I recommend not using this method.
Encoding is by far my preferred method of email obfuscation. While it is not as effective as the other methods, it stops the majority of spambots. It does not create browser compatibility or usability issues. It is as easy to use as copying and pasting some html onto a web-page when it is being created.
Encoding can be done with a hex, decimal, and others. HTML interprets these encoded characters as the ones we see and read. This way your visitors sees an A while a computer sees an A.
Some good encoding tools:
http://www.ianr.unl.edu/email/encode/ – This is a simple and very effective encoding generator.
http://www.seowebsitepromotion.com/obfuscate_email.asp This script offers a variety of encoding and javascript obfuscation techniques.
Email Obfuscation Comparison:
| Method | Usability | Effectiveness | Difficulty |
| Flash | Bad | Extremely Good | Hard |
| Javascript | Ok | Very Good | Medium |
| Image | Bad | Very Good | Medium |
| HTML Encoding | Great | Good | Easy |
Something you should never do
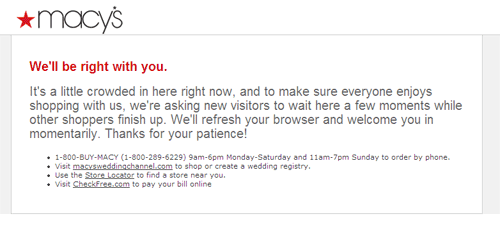
I need a new belt, so I went to a few department store websites to find one. The first one I stopped at: Macy’s, gave me a glimpse at what I think could be the worst practice I have ever seen an ecommerce website use.

Does Macy’s really think that they are so important that I will wait, just to see their website?
They without question lost this sale, and if for some reason they think that this doesn’t reflect negatively on their retail presence as well, they can think again. I can understand a website being down, or messed up, or slow, but asking someone to wait until some other shopper leaves, is ludicrous. I think that Ticketmaster is the only other ecommerce site that can top all others in poor usability.
Please don’t ever do anything to hinder your customer’s ability to simply view your site. This includes intro pages, required registration, full-page advertisements, and now waiting for other shoppers to leave.
MSN.com disabled single click links in Firefox!
I’m not sure whether this can be attributed to poor coding, or something intentional but I stumbled on this little annoyance this week, and then confirmed it on 9 other computers running Firefox.
Basically, when you click on a link one the MSN homepage, nothing happens. When you click a second time (Length of time to the second click is irrelevant) the link opens. Originally I thought that I was going crazy or just wasn’t able to perform the seemingly simple task of clicking on a link, to which I do for 12 – 14 hours a day. After spending time on several computers at my office and further confirming it on my laptop, and two home computer, and a computer at another residence, I am confident that the msn.com page is the problem and not these computers of Firefox.
Msn.com seems to work fine in IE7, but I and i haven’t tested it in Opera or Safari, so I’m not sure if they’re broken as well.
Here’s a quick video of the problem: (Last click is a double-click)
Anyway, nothing of immense importance, but it definitely bugs the hell out of me when companies deceptive or poor coding practices break the normal operation of the internet.
Three simple optimizing tricks to speed up your site
I’m not going to go whipping a dead horse here because optimizing a website’s speed has been covered so many times that it is pointless to re-post the same thing all over again.
There is more to making a website faster than just the size of pages or html. Sometimes just changing where a script is called can make more of a difference in website loading time than reducing the overall page size by 50%. Here are a few tricks to speed up the actual loading time of a website without making major changes to the website itself. These are very effective and can be implemented on most websites in just a few minutes.
10 tips to maximize your ecommerce productivity
I started this out with five and quickly went to eight and finally split into two five part categories, where I’ll stay. This is for the ecommerce businesses that have only one person or just one person that runs all of the online stuff, for webmasters, and for anyone that spends a lot of time developing online. From web design, to marketing, database programming, and shipping, these tips are to help you maximize your efficiency because there just isn’t enough time in the day to get everything done.
Personal:
- Wear a suit to the office.
- Optimize your computer monitor situation.
- Make a daily schedule, and stick to it.
- Work on one task at a time.
- Outsource if you can’t do something yourself.
For your website:
- Make very good use of FAQ and self help pages.
- Properly integrate and automate payment methods on your website.
- Make sure you are using a good website host.
- Optimize advertising landing pages.
- Optimize your website’s structure and navigation.
404 error, File not found: What your custom error pages must contain!
When a visitor reaches a page on your website that doesn’t exist, by default they get a nasty, ugly document, that very well may end any future interaction with your company.
It is extremely important to create a custom 404 error document for your website. More than any other error page, you must customize your 404 error page to hopefully route those lost visitors back to your mainland.
404 error’s are for the most part unavoidable. I have never seen a website that doesn’t serve a 404 error every once in a while. Whether you mistyped a link, the visitors misspelled a page in their address bar, or anything else, at some point your server will send a 404 error.
Ecommerce How-to List for Do-it-yourself’ers
Following a post from Matt Cutts, I have been collecting how to’s every time I come across one that I use. I have about 900 saved up now, in just about every area imaginable.
There are so many how to guides that people need for running their ecommerce website’s. With that in mind, this is a list of very useful how to’s related to ecommerce. Hopefully this post will be a good resource for site owners, and those looking to get into ecommerce. Topics include everything from setting up a web server, marketing, to integrating a website with a payment gateway.
Want a better ecommerce site, learn by example.
I along with thousands of website owners am always trying to improve my ecommerce sites. Hopefully that little font tweak that I make half asleep at midnight will lead to some huge increase in sales. Most likely not, but maybe…
In truth, one of the best ways to get good ideas about what to change on your website, is by looking at other websites that have their crap together. Not every mega site does the right things, and you definitely don’t want to go start incorporating every bell and whistle that you can find, but these sites spend a lot of money on testing, so if they have some feature on their site, is it normally for a reason.
Here are some sites with very good features, some of which may be a good idea for your website. These are only ecommerce sites that sell products through a shopping cart and checkout system.
Using Ajax with a Business Website
Taking a step away from my previous post critisizing the use of Ajax and other dynamic website features, Ajax does have uses in business and other website designs. Ajax has an ability to simplify a user’s experience on a website when used properly. It ‘can’ provide very user friendly interfaces that work smoothly, quickly, and better than traditional programming.
However, Ajax creates a usability gap when a measurable percentage of visitors don’t have javascript enabled on their web browser. Coincidentally, business and ecommerce websites are a group that often has that measurable percentage. Traditionally, business and ecommerce websites and their images in general rely on clean, simple, and static features. Their visitors know exactly what to expect, what to do, and how to so it, and that creates stability both in the minds of customers, and for the people running the website.
For business websites, care should always be taken to provide non-javascript friendly alternatives because the visitors without the ability to interact with the Ajax application, may be the best customers.
A savvy website owner asks the question, How can I integrate Ajax into my business website while still maintaining a usable website with a professional appearance?
Here is my list of usable Ajax for the business and ecommerce website.